Mehrsprachige Websites erstellen
Für größere Webprojekte können Sie mehrere Projektordner erstellen. Jeder Projektordner verhält sich dabei ungefähr wie ein eigenständiges Webprojekt. So können Sie z.B. bei einer mehrsprachigen Website für jede Sprache einen eigenen Projektordner erstellen und so die verschiedenen Sprachversionen übersichtlich verwalten. Im Vergleich zu getrennten Webprojekten liegen die Vorteile darin, dass Sie Bilder und Dateien gemeinsam verwenden können, dass Sie Verweise zwischen den Projektordnern mit der gewohnten Oberfläche erstellen können und in der einfacheren Verwaltung.
Hinweis: Projektordner bzw. mehrsprachige Websites können ab der Zeta Producer Premium-Edition erstellt werden.
So erstellen Sie eine mehrsprachige Website
Bevor Sie mit Projektordnern arbeiten können, müssen Sie die vereinfachte Ansicht des Seitenbaums deaktivieren. Gehen Sie folgendermaßen vor:
- Klicken Sie auf den Befehl "Website |
Website-Konfiguration | Einstellungen
konfigurieren".

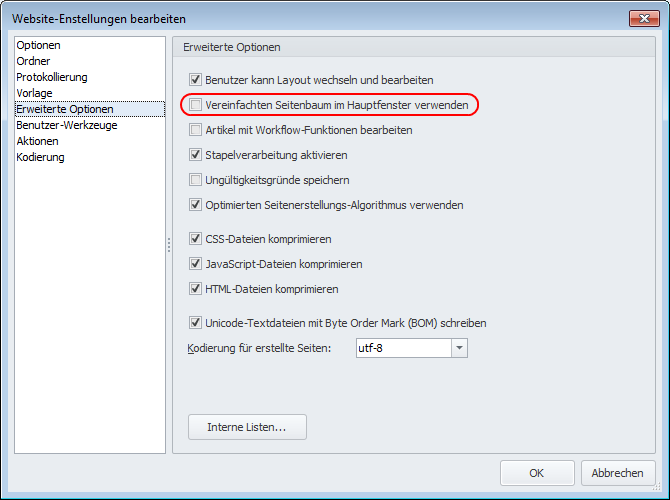
- Wechseln Sie auf "Erweiterte Optionen".

- Entfernen Sie das Häkchen bei "Vereinfachten Seitenbaum im Hauptfenster verwenden".
- Speichern Sie Ihre Änderung mit einem Klick auf die Schaltfläche "OK".
- Schließen Sie Ihr Webprojekt und öffnen Sie es erneut.
- Es wird nun die ausführliche Projektstruktur angezeigt. Wie Sie
sehen ist standardmäßig bereits immer ein Projektordner angelegt.
Diesen können Sie nun, wenn Sie eine mehrsprachige Website
erstellen möchten, z.B. in "Deutsch" umbenennen.

->

-
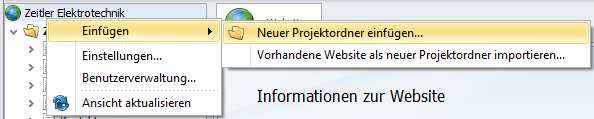
Klicken Sie nun mit der rechten Maustaste auf die oberste Hierarchiestufe mit dem Projektnamen.

-
Wählen Sie den Befehl "Einfügen | Neuen Projektordner einfügen...".

-
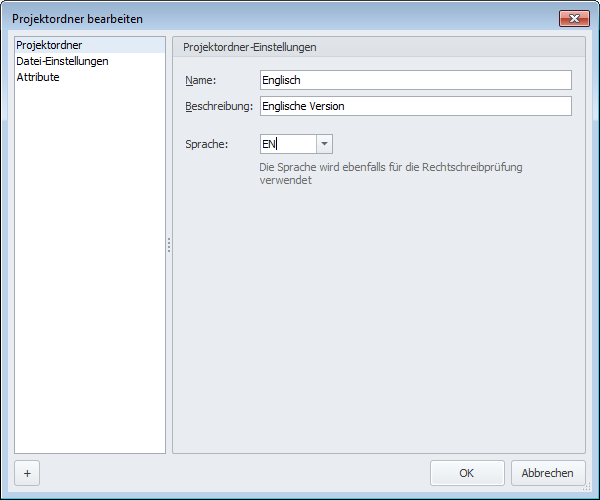
Vergeben Sie dem neuen Projektordner einen aussagekräftigen Namen.
-
Geben Sie das Sprachkürzel nach ISO 639 der verwendeten Sprache ein.
-
Optional können Sie noch eine Beschreibung eingeben.
-
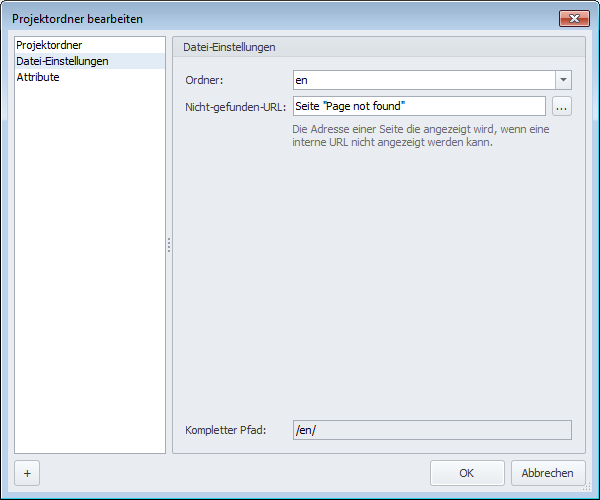
Wechseln Sie auf "Datei-Einstellungen".

-
Geben Sie im Feld "Ordner" den Ordnernamen an, unter welchem alle Seiten dieses Projektordners veröffentlicht werden sollen.
Durch diese Einstellung erreichen Sie eine physische Trennung der Seiten / Projektordner-Inhalte z.B. nach Sprache.
Im Beispiel oben wären die Inhalte dieses Projektordners unter folgender Adresse erreichbar:
http://www.Ihre-Website.de/en/company.html
Der zuvor im ersten Projektordner erfasste z.B. Deutschsprachige Inhalt wäre weiterhin folgendermaßen erreichbar:
http://www.Ihre-Website.de/unternehmen.html
Wenn Sie dies nicht wünschen und alle Seite im kompletten Webprojekt, unabhängig vom Projektordner in welchem diese sich befinden, über denselben Pfad erreichbar sein sollen, so lassen Sie das Feld "Ordner" leer. Dies führt dann zum Beispiel zu folgendem Ergebnis:
http://www.Ihre-Website.de/unternehmen.html
http://www.Ihre-Website.de/company.html
Hinweis: Wenn Sie eine mehrsprachige Website erstellen möchten und diese in einen Unterordner veröffentlichen, ist es dringend empfehlenswert das die Hauptseite der jeweiligen Sprache den Dateinamen "index.html" bekommt. Diese Einstellung können Sie in den Seiteneigenschaften der gewünschten Seite vornehmen. -
Wählen Sie mittels Klick auf die Schaltfläche "..." im Feld "Nicht-gefunden-URL" die Seite aus, welche angezeigt wird, wenn eine vom Besucher angeforderte Seite nicht aufgerufen werden kann.
-
Klicken Sie auf "OK" um den Projektordner zu speichern.
-
Sie können nun damit beginnen unter dem neuen Projektordner eine separate Website zu erstellen. Z.B. eine Kopie Ihrer vorhandenen Website in einer anderen Sprache.
-
